Tab based CSS menu and navigation is a great way to keep a website design clean, fast and optimized. Deciding on a great CSS tab based menu or navigation to use for a design project is very important as it helps to keep all of your design elements organized and well linked. Some of these CSS menu and navigation scripts also consists of Javascripts apart from the CSS files. Check out these great list of some really great and helpful tab based CSS menu and navigation scripts.
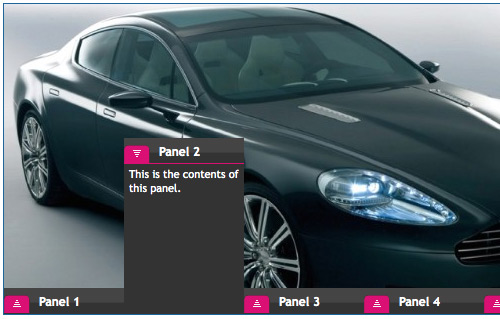
jQuery Coda-Slider
[demo]
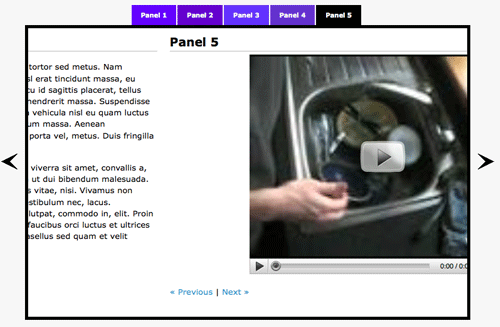
Perspective Tabs

[demo]
jQuery idTabs
[demo]
Tab Accordian
[demo]
DHTML Goodies Tab Panes
[demo]
AJAX Tabs (Rails redux)
[demo]
Ajax Project – Tabbed Page Interface
[demo]
JQuery Nested Tab Set
[demo]
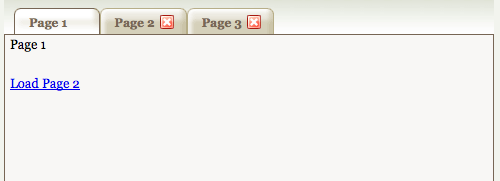
Ajax Tab Reloaded
[demo]
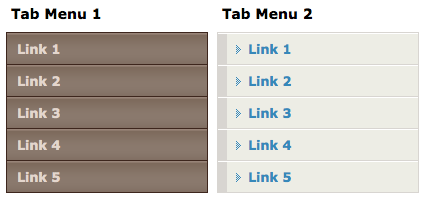
Free Vertical CSS Menus
[demo]
Control.Tabs
[demo]
JavaScript tabs with jQuery
[demo]
Yahoo TabView
[demo]
DHTML Ajax Tabs Content Script
[demo]
JavaScript Tabifier
[demo]
Tabtastic
[demo]
KollerMedia Tabmenu
[demo]
dhtmlxTabber
[demo]
Centered Tabs with CSS
[demo]
CSS Tab Designer
[demo]
Light Weight Low Tech CSS Tabs
Module Tabs – Carousel
[demo]
Joshua Kaufman’s CSS Tab 2.0
[demo]
Tabbed Navigation using CSS
[demo]
Duoh’s 2nd Level Tab Menu
[demo]
Nundroo CSS Navigation
[demo]
CSS Menu With Slider
[demo]
CSS drop down menu
[demo]
Fancy Menu
[demo]
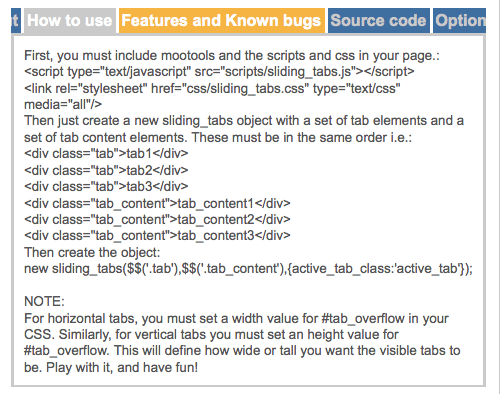
Creative Pony Sliding Tab
[demo]
JQuery Tab Animation
[demo]
Fancy Sliding Tab Menu
[demo]
Sliding Door of CSS
[demo]
Aplus ADxMenu
Bulletproof Slants
[demo]
Core Design Magic Tabs
[demo]
Brainjar Tabs
[demo]
qrayg CSS Menu
[demo]
Kalsey CSS Menu
[demo]
Accessible Image-Tab Rollovers
[demo]
HTML Dog CSS Tab
[demo]
CSS Tabs Menu with Dropdowns
[demo]
DOMTab
[demo]
Animated horizontal tabs
[demo]
Inverted Shift Down Menu
[demo]
Inverted Shift Down Menu II
[demo]
Vista Aero Buttons Menu
[demo]
DD Tab Menus

[demo]
EasyCFM DHTML Tab
[demo]
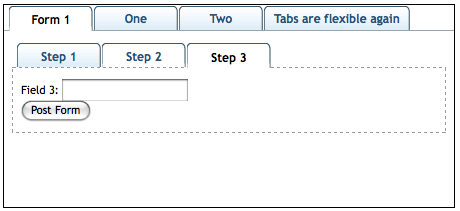
Flexible Tab Navigation
[demo]
jQuery UI/Tabs
[demo]
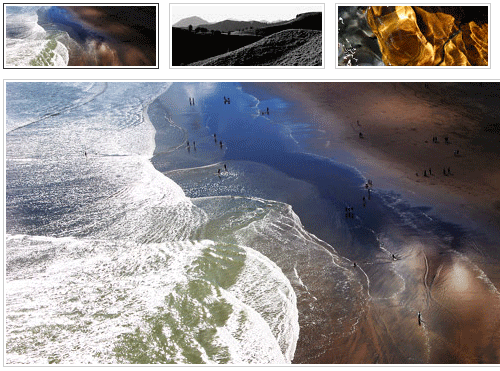
jQuery Thickbox
[demo]