
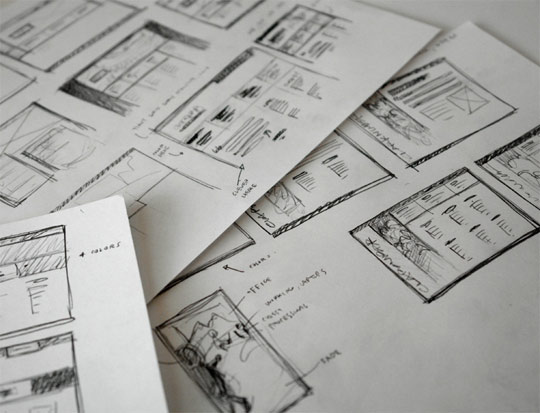
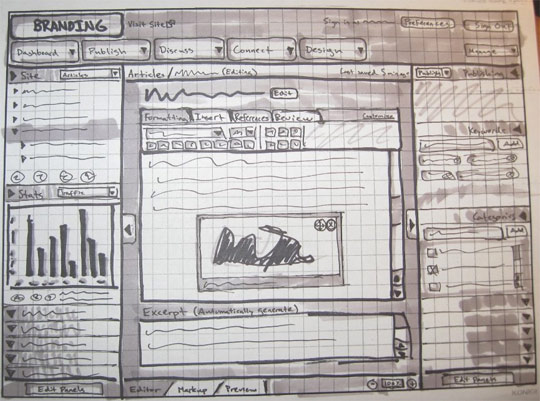
Its is a great practice to sketch out mockups and wireframes of websites before coding. It helps to get an overview of whats to be included in the design layout and helps correct any potential mistakes and plan for a great design overall. Checkout the following excellent examples of great sketched user-interface wireframes and mockups.
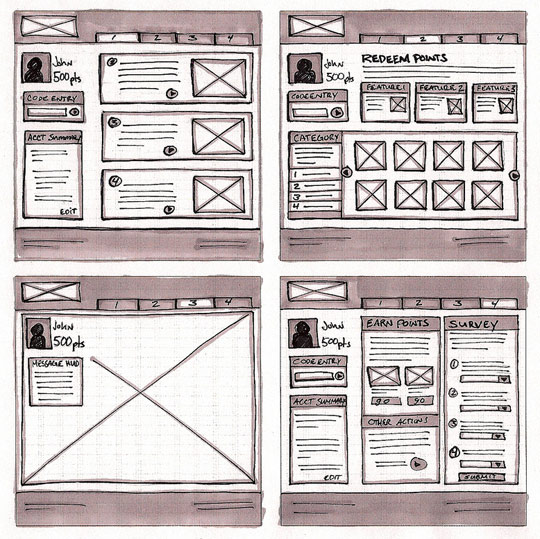
NationWide / NASCAR

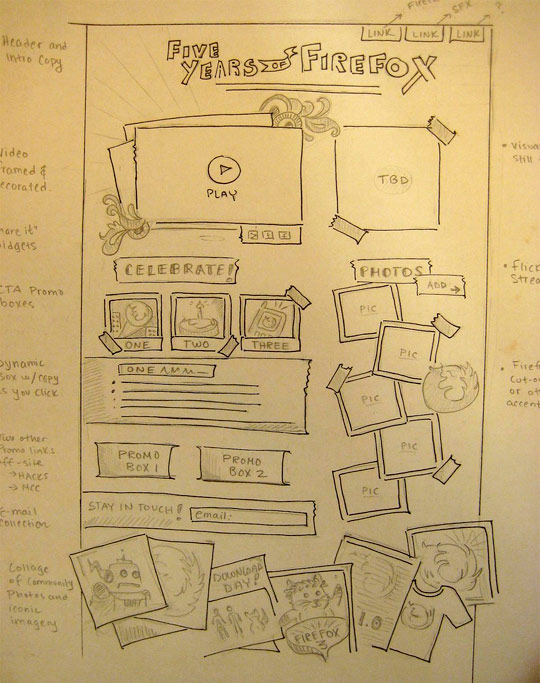
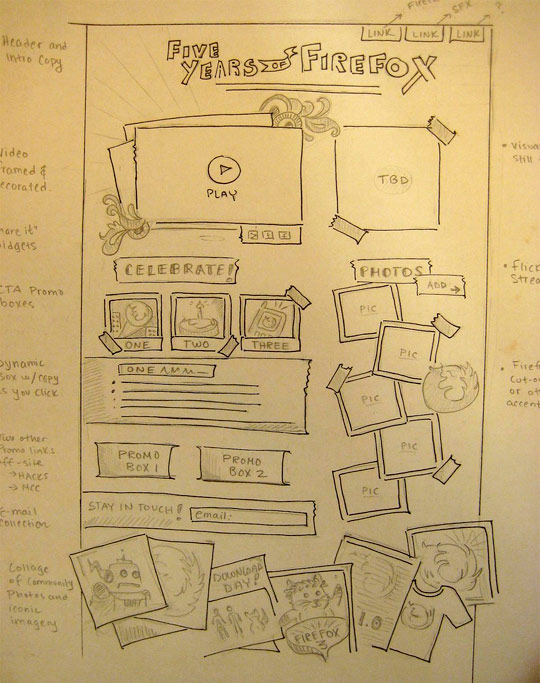
5 Years of Firefox

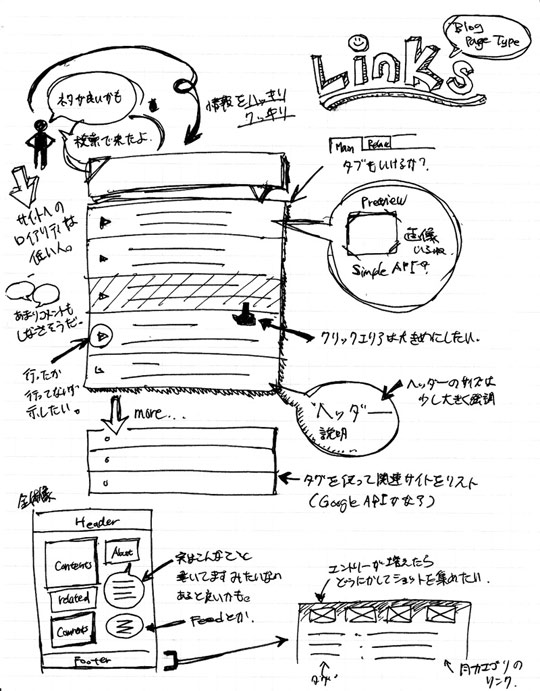
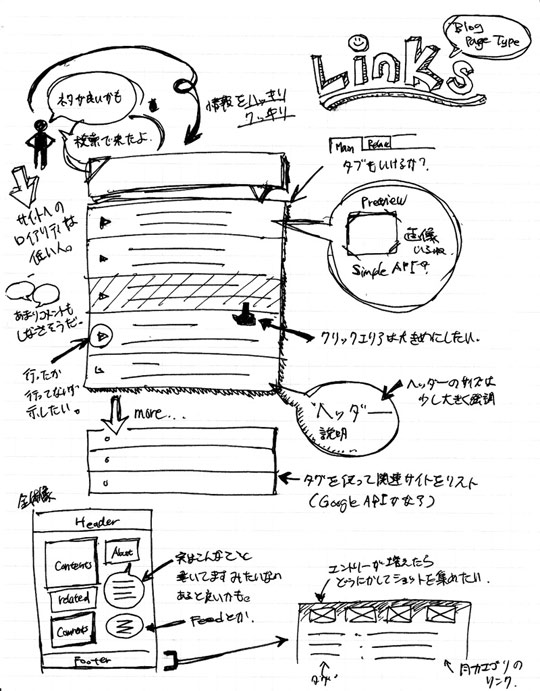
Links

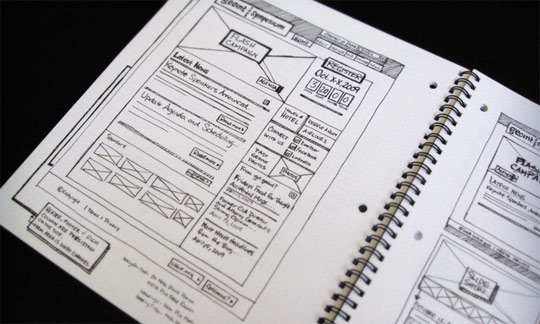
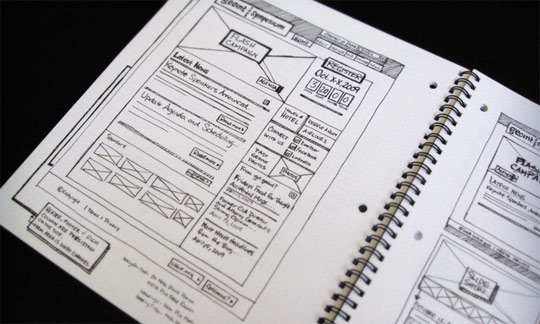
GEOINT2009 (Microsite)

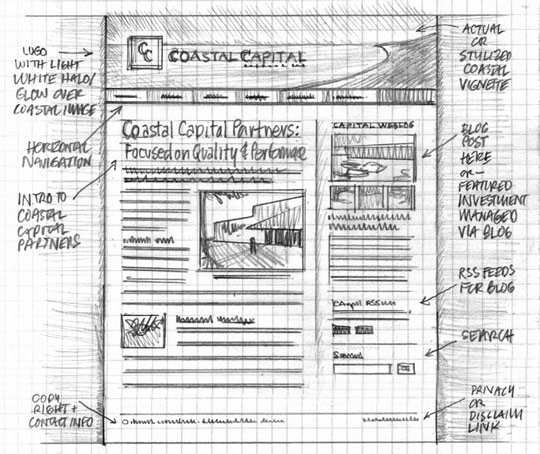
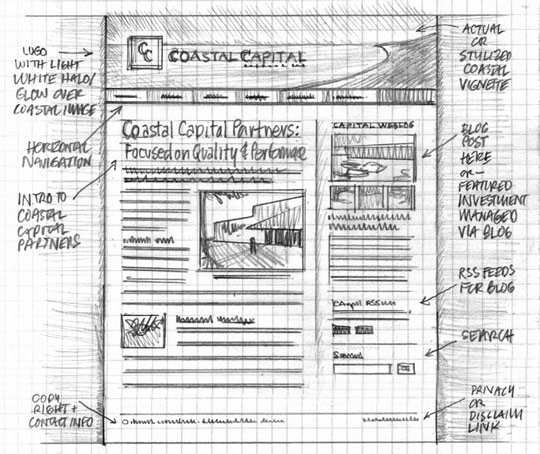
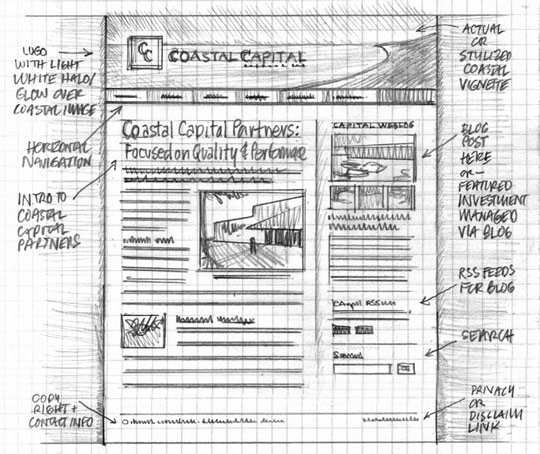
Coastal Capital Partners

New Local

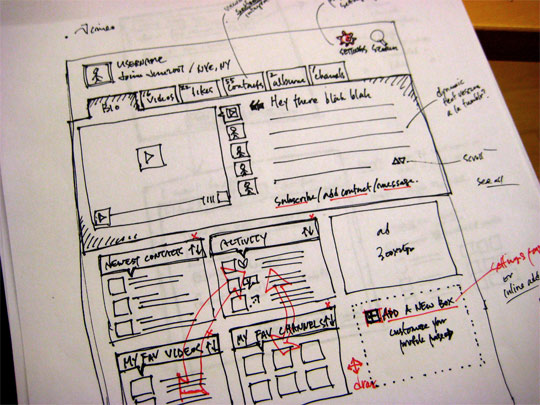
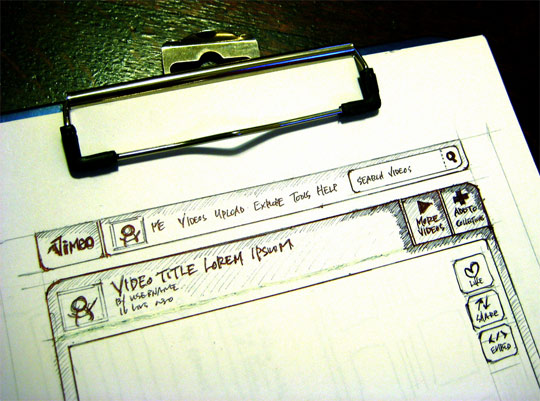
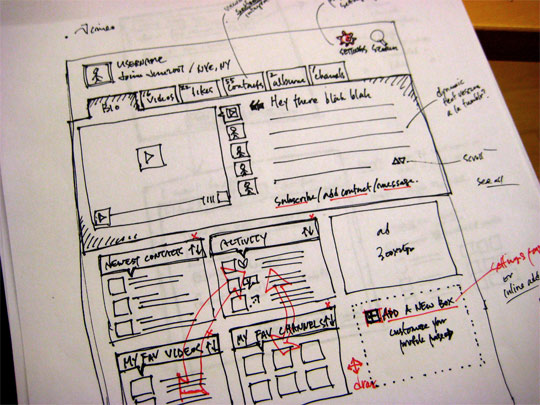
Vimeo Profile Page Idea

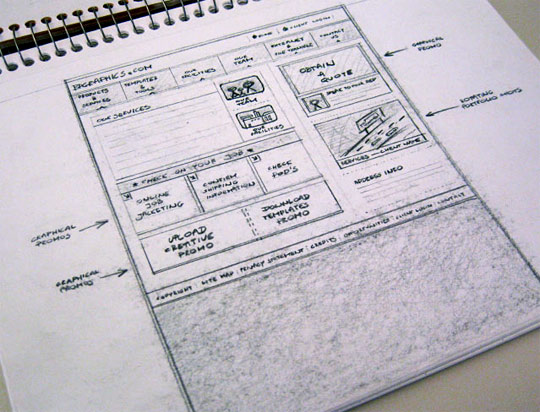
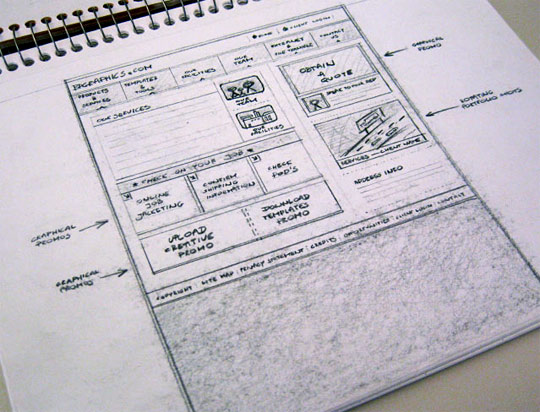
Layout for BPgraphics

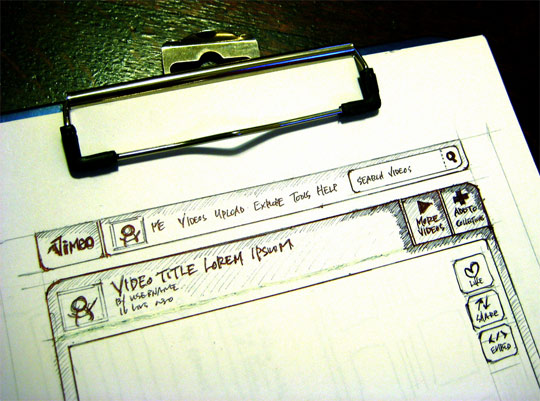
Vimeo Clip Page Top Nav

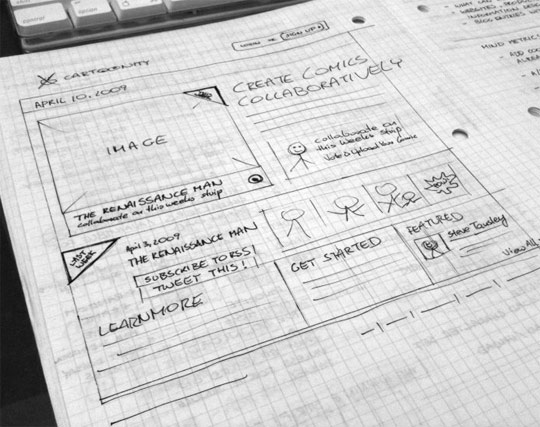
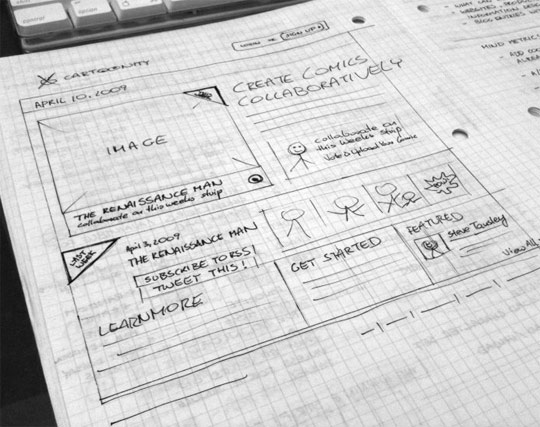
Cartoonity.com UI Sketch

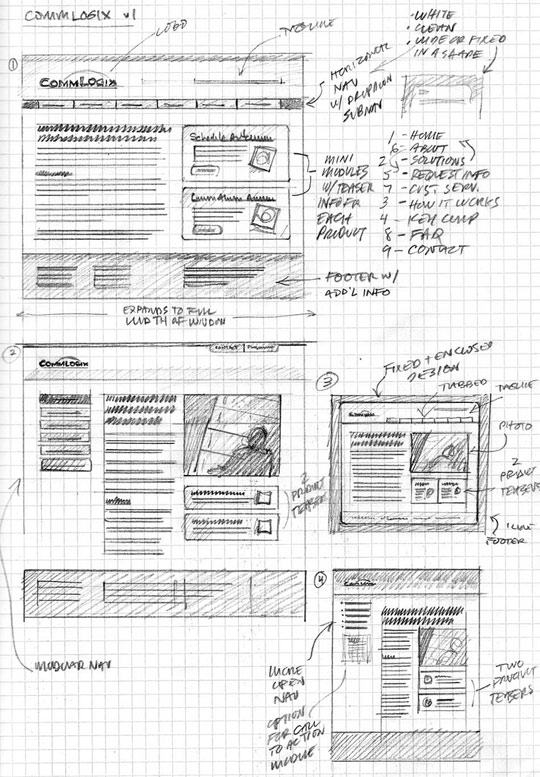
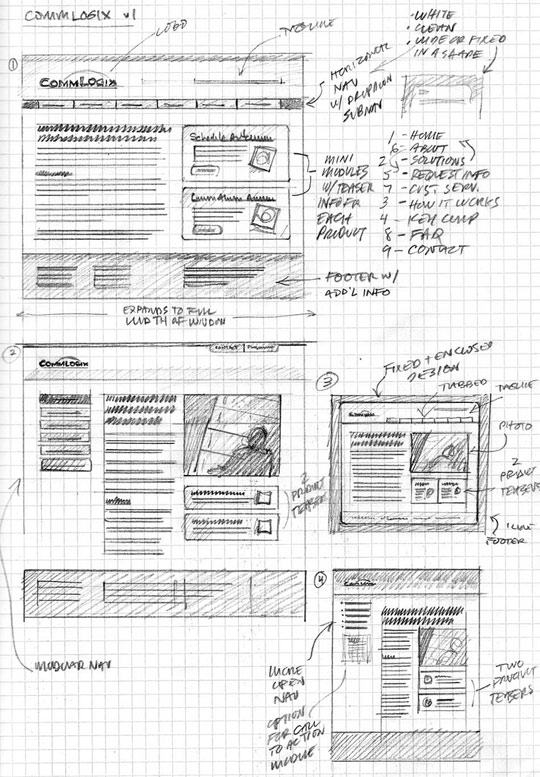
CommLogix Wireframe

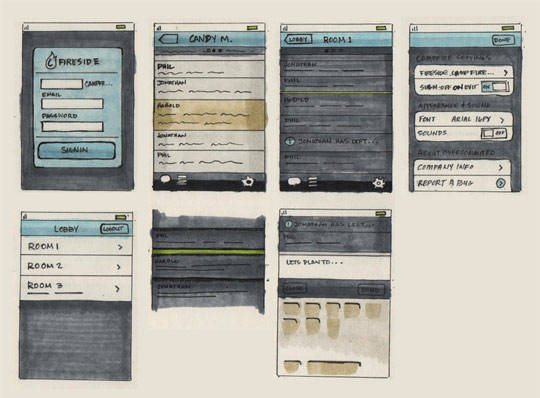
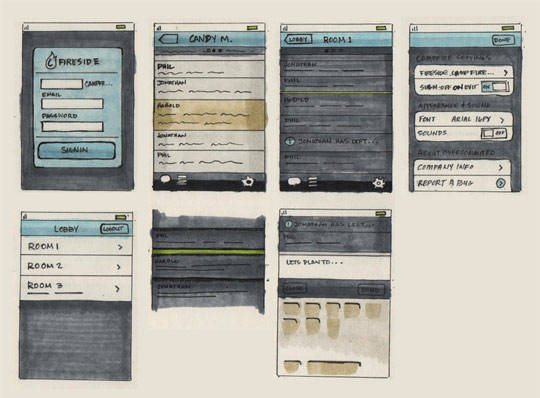
Early Ember Sketches

Wirethumbs

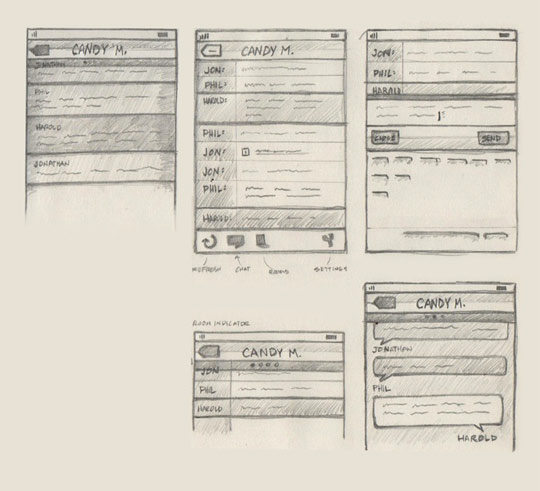
More Ember Sketches

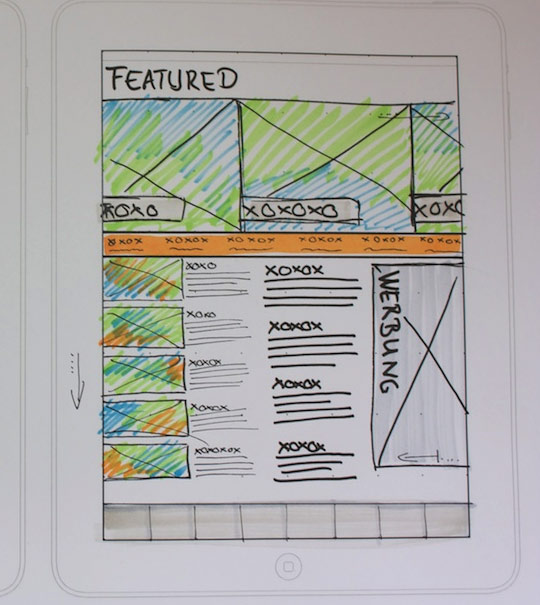
iPad App Sketch

Web Layout Sketches

Librespeak interface sketch

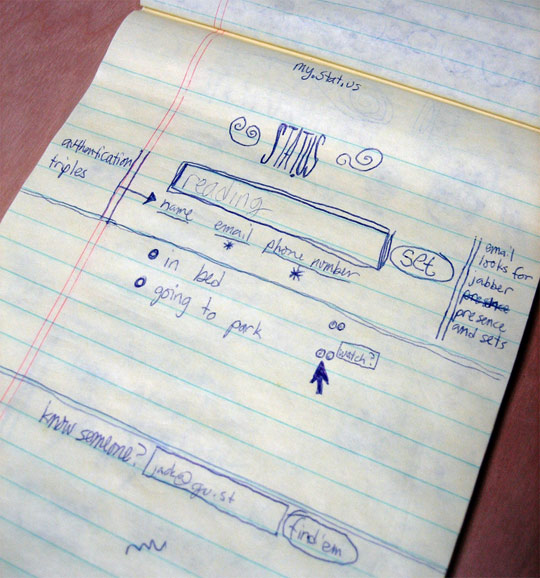
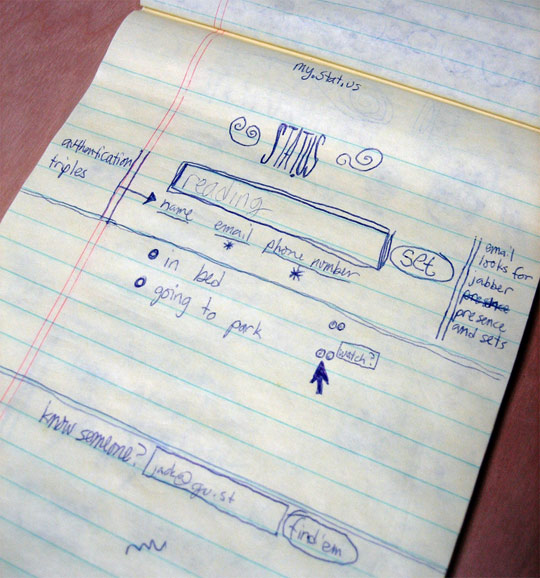
Original Twitter Concept